En av mine favorittblogger er Mihoes «Reality Challenged». Som regel er den godt og underholdende skrevet, og i tillegg er de fleste som kommenterer der oppegående mennesker med interessante ytringer. Hvilket sender meg til årsaken for denne postingen: Kommentarene er så vanskelige å lese!
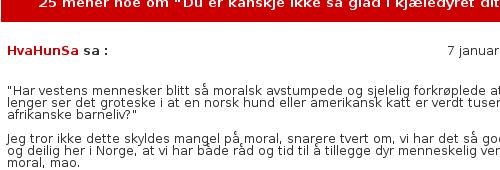
Det er mulig det er meg som begynner å bli gammel og sliten i øyemusklene, men se på eksemplet under her:
Jeg synes at linjeavstanden i kommentaravsnittene er alt for liten, og det blir tungt å lese store mengder tekst. Og det er synd, for det er som sagt stort sett god lesning der.
Jeg bruker Mozilla Firefox som min foretrukne nettleser, og jeg nektet å tro at det ikke gikk an å gjøre noe med dette problemet i den. Det fant jeg ut at det gjorde, med noe som kalles «user stylesheet». Det er et stilark hvor jeg kan skrive inn mine egne definisjoner. Dette stilarket skal ligge i katalogen «chrome» i Firefoxprofilmappa di.
Neste oppgave var å finne ut hva det var vi skulle endre på. Jeg så litt på HTML-kilden til en av Mihoes kommenterte sider, og fant ut at alle kommentarene var på denne formen:
<div class="commenttext">
<p>[…]</p>
<p>[…]</p>
</div>
Altså, avsnitt inni et DIV-element med klassen «commentext». Med litt kunnskap i CSS går det greit å finne ut hvordan man skal endre på dette i et stilark. Jeg finner ut at jeg vil at avsnittene i «commenttext» skal ha linjeavstand en og en halv, og derfor skriver jeg dette i stilarket mitt:
div.commenttext p {
line-height: 1.5em;
}
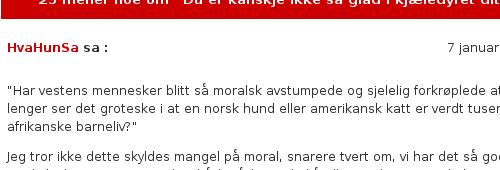
Og da er plutselig kommentarene langt mer avslappende å lese — bare se på dette skjermutsnittet:
Nå koser jeg meg enda mer «Reality Challenged»!
User Stylesheet finnes i de aller fleste nettleserne på markedet, bare søk i din favorittsøkemotor, og de kan selvfølgelig brukes på alle nettsider hvor du trenger litt tilpasning, ikke bare Mihoes :-).



Hvordan er det å ha forskjellige stilark for forskjellige sider? Kan man sette opp egne kun for hver enkelt side, eller blir alle nettsider påvirket?
Nå skvatt jeg gitt. Ved første øyekast trodde jeg dette var en post om hvor indelig lite luft det var i kommentarene mine, altså at jeg er trangsynt. Ble lettet nå 🙂
XmasB: Det ser ut til å være mulig i Firefox, jf: http://lists.w3.org/Archives/Public/www-style/2004Aug/0135.html, men jeg har ikke testet det.
HvaHunSa: Beklager at det ble seende slik ut, jeg synes du skriver flott enten du kommenterer eller blogger.
Takker for tipset Lasse! Skal se lit mer på det etter hvert…
For de som bruker mus, er det enkelt å forstørre skriften i Firefox. Man holder nede ctrl mens man scroller nedover med musa for å forstørre, og oppover for å forminske.
Skriftstørrelsen «nulstilles» når programmet avsluttes.
Eugenie: Ja, det er også en veldig grei måte å øke lesbarheten på. Men problemet som jeg adresserer her, med manglende luft mellom linjene, blir ikke alltid bedre selv om skriftstørrelsen økes. Begge deler kan være viktig.
Litt beslektet: I de fleste nettlesere har man også muligheten til å sette en minste skriftstørrelse (altså uten å bruke «user stylesheet»), slik at skriften vises slik det er tenkt, men kun ned til en gitt skriftstørrelse, den som er mindre enn dette forstørres til minimumsstørrelsen. I Firefox finner du denne innstillingen under «Innhold — Skrifttyper og farger — Avansert» i «Innstillinger».